CrowdTwist UX Redesign
User Research
UX Strategy
Timeline
Platform
Role
Tools
Project Overview
Project Summary
CrowdTwist is a SaaS loyalty platform with clients such as LEGO, Pepsi, and Budweiser. As we began to draw in larger contracts that demanded more complex features, the user experience of Control Center, our self-service B2B platform, fell by the wayside. As a result, the overall experience was confusing for many first-time users, requiring more hands-on assistance and training by our in-house Solutions Architects.
Problems
Platform was feature-rich but difficult to use
Features were not scalable, and as a result, extremely clunky
Scope and Constraints
Lack of dedicated time and resources for project: we had several client projects to work on in tandem
Small team: myself and another designer
Design Process
Gathering Data
We held 13 structured feedback sessions with stakeholders across the organization, including client success managers, solutions architects, and engineers. The topics covered were focused on features that were most commonly used by our clients and coincidentally also hadn’t been given a whole lot of attention in some time. We formatted sessions as a structured discussion followed by an exercise, including card sorting, sketching, and storyboarding. On our own, we conducted moderated testing sessions and an audit of all features, including:
Activities: ways for members of a loyalty program to earn points such as completing a survey, following on a social media outlet, or uploading a receipt
Rewards: as the name suggests, different rewards that a member could earn (e.g., digital download, coupon, or a physical product)
Text Keys: (nearly) all textual parts of our B2C products could be replaced to either customize to the company’s brand identity or as a translation (e.g., “Hello” can be changed to “Hey!” in English and “Hej hej!” in Swedish)
Synthesis and Prototyping
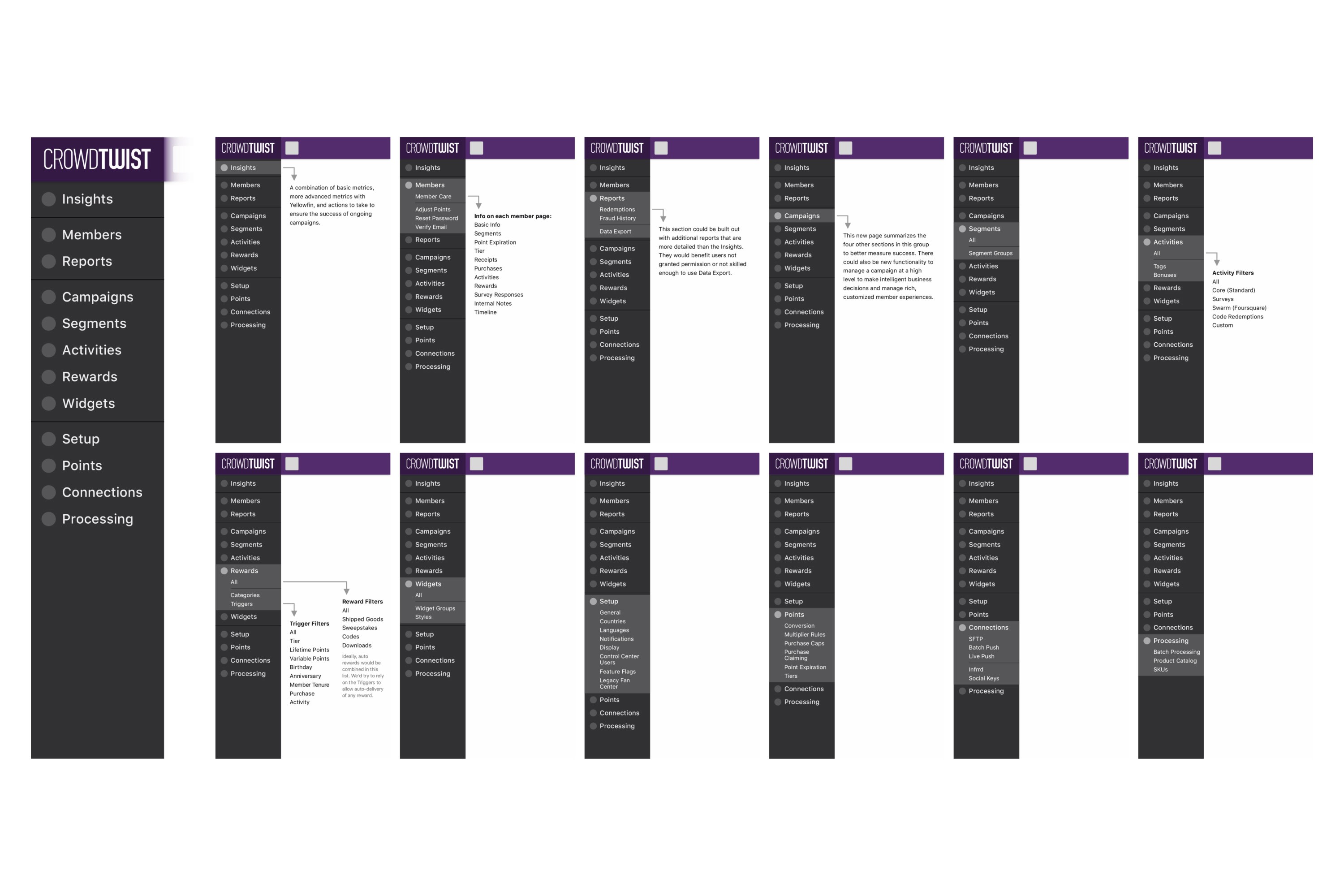
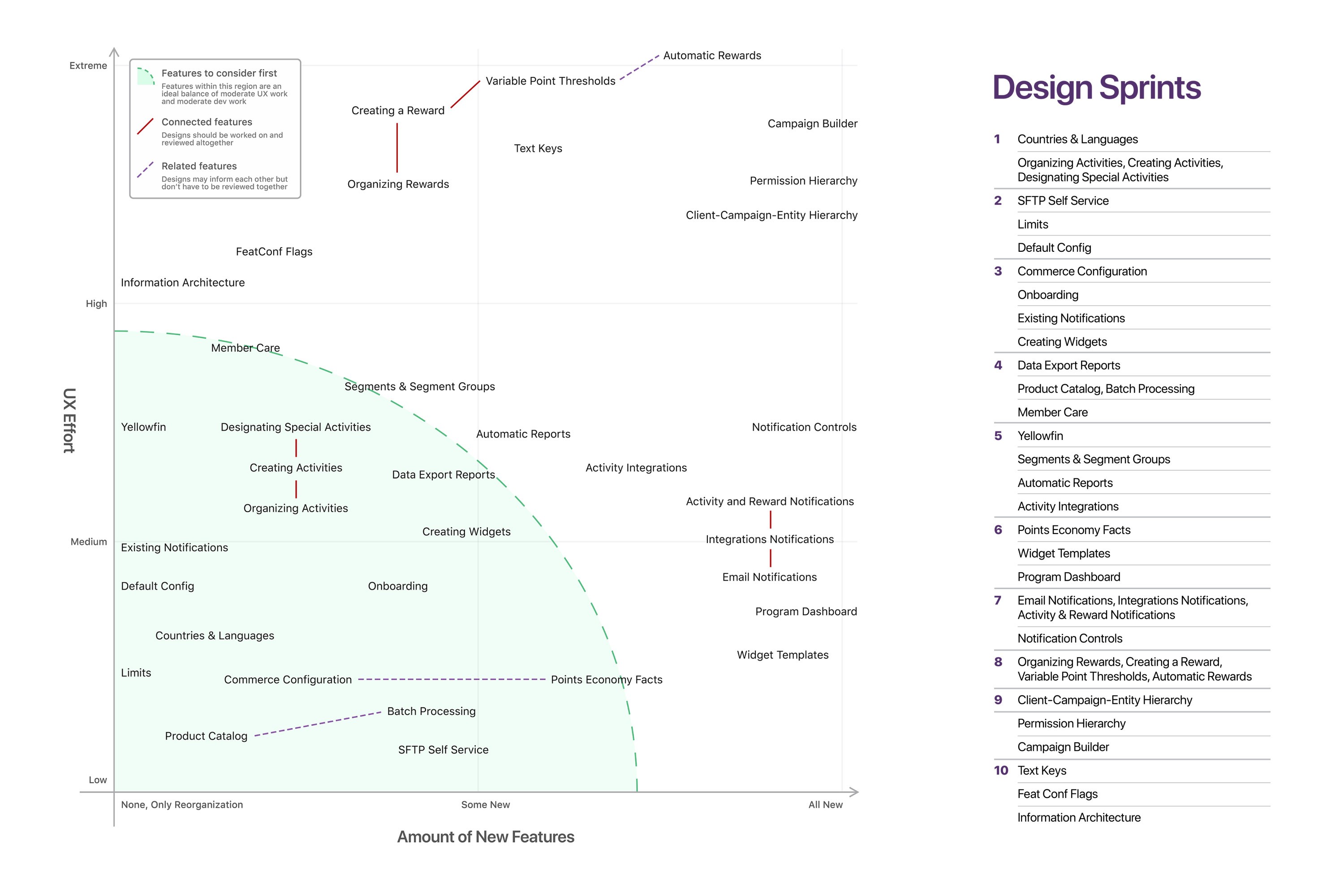
After synthesizing all of the data from the feedback sessions and audits, we focused our efforts on improving the user experience of the three previously mentioned products. Our findings led us to improvements that could be made (such as reducing cognitive overload and simplifying restrictive user flows), which we then mapped on a prioritization matrix. We identified feature redesigns with the lowest amount of engineering and design effort as the best place to start.
Starting with one of the least feature-rich products (albeit still a very dense product), Text Keys, we sketched several screens in two versions: one version for a US-only program and one for a multinational program. My teammate and I agreed that an interactive prototype would give users a better feel for the final product than a clickable prototype, which led me to use Vue and Bootstrap.
Current Status
The redesign project was paused indefinitely in December 2019 due to the acquisition of CrowdTwist by Oracle.
Gallery

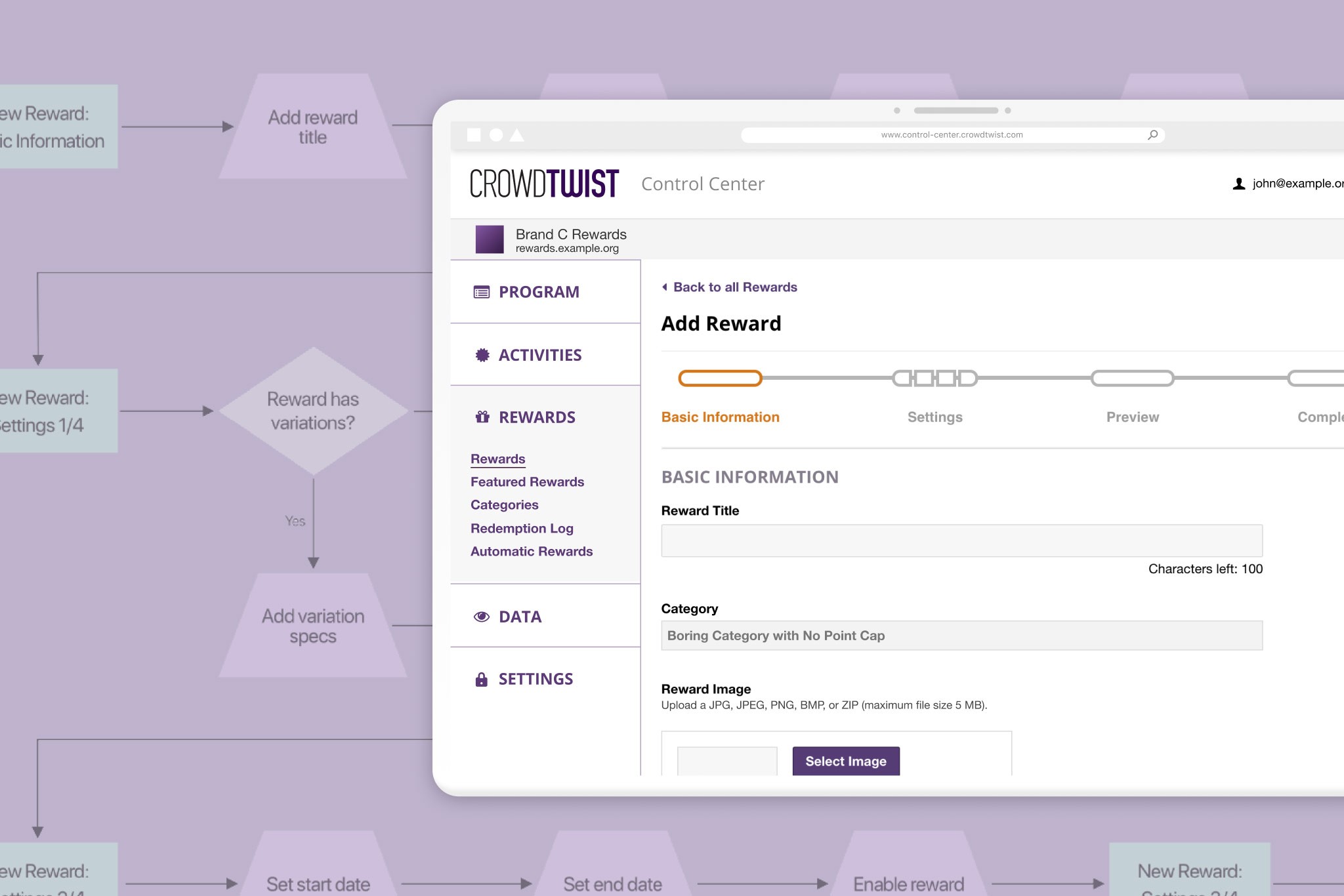
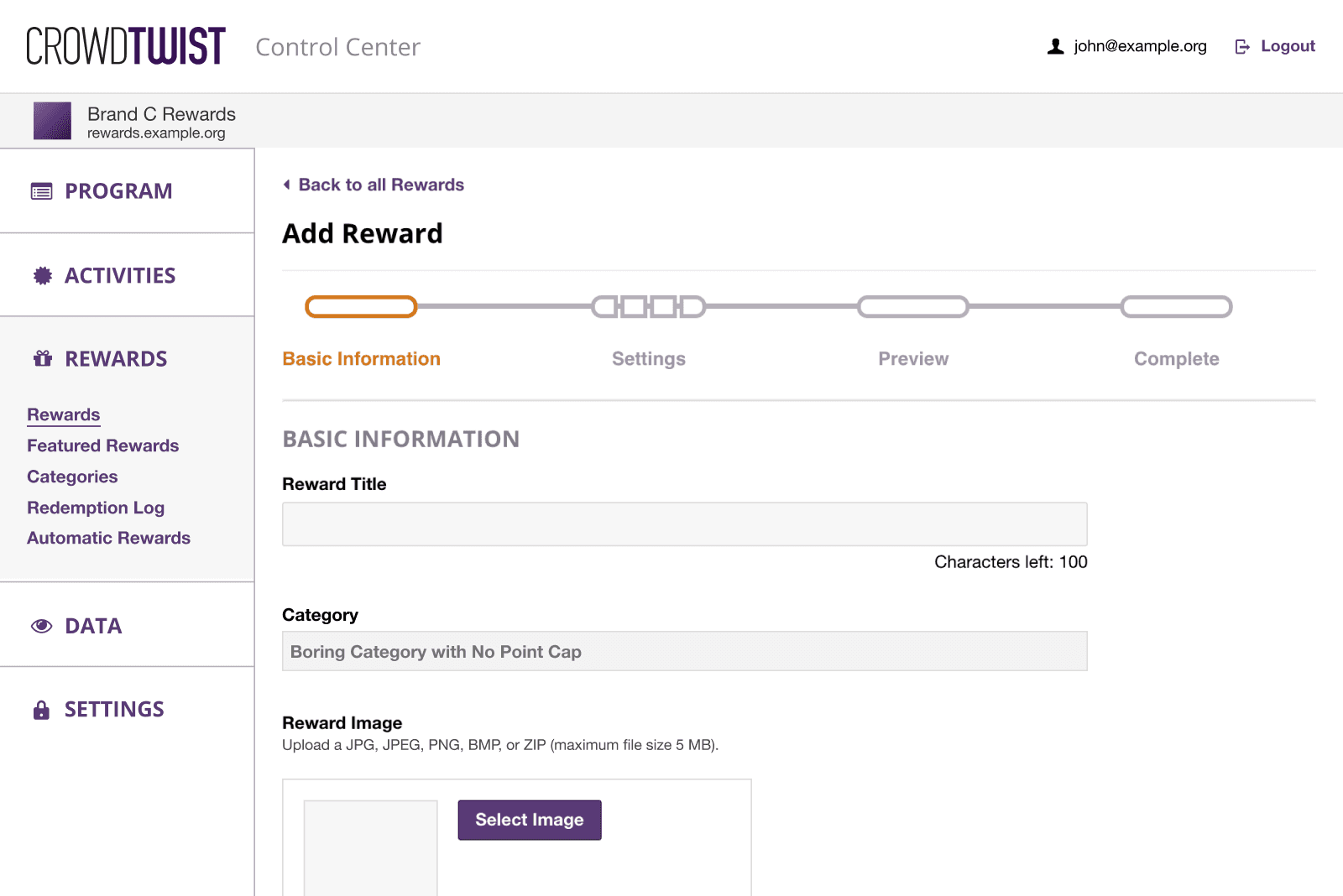
Rewards manager wizard

User flow of existing rewards manager wizard

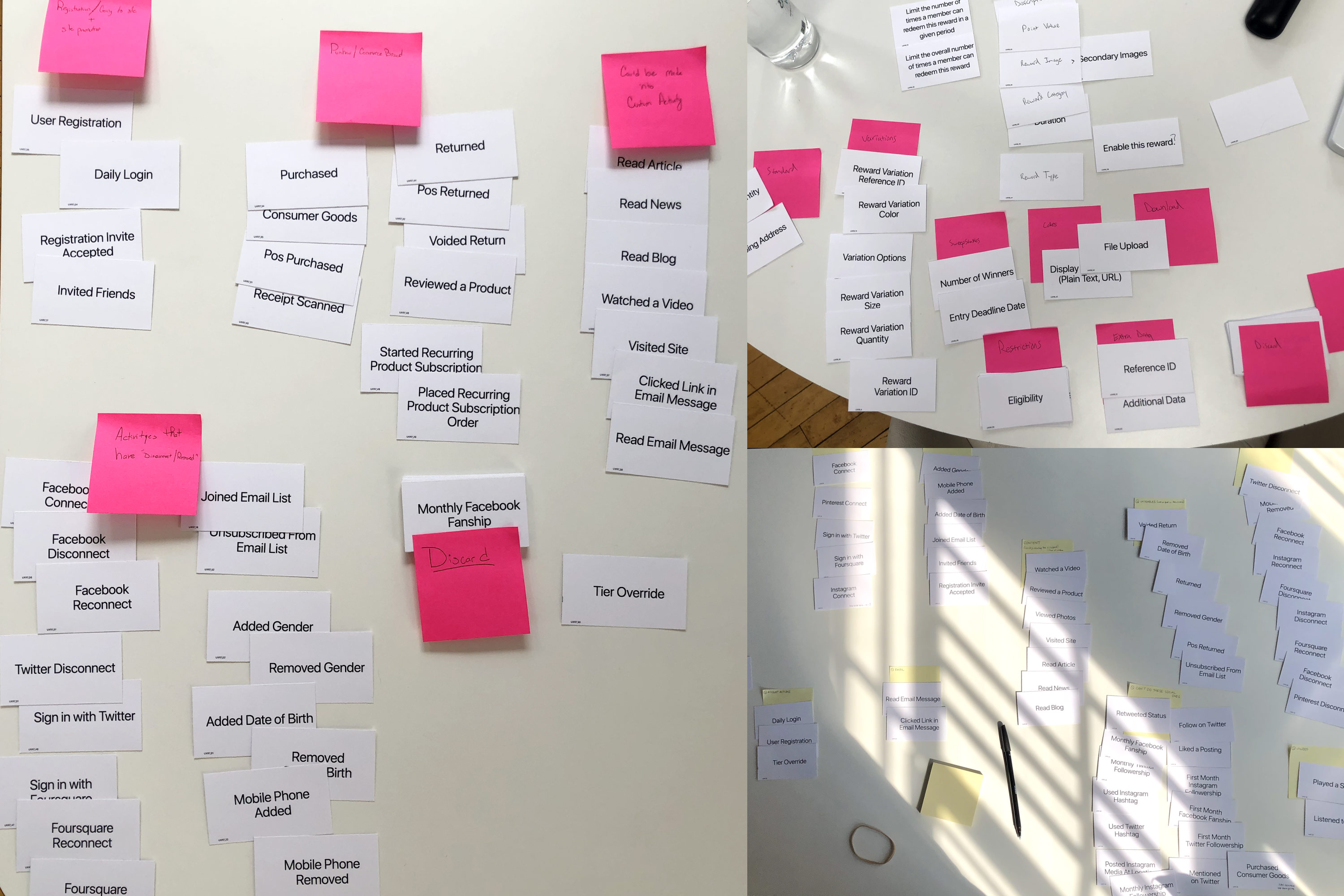
Card sorting activity completed during a feedback session

Prioritization matrix of UX redesign initiative